おはようございます。ぽちです。
new iPadを買ってretina綺麗だなーと思いつつもあんまり活かせてなかった今日この頃です。
しかし!Textastic が昨日retina対応アップデートしたのでiPadでゴリゴリコードが書けるようになりました!
ので、今日はその素晴らしさを共有します。

このDAYONEの隣にあるアプリがTextasticです。
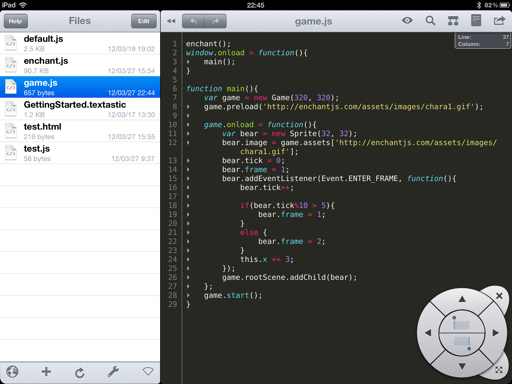
起動した画面はこんな感じになります。(Landscapeモードです)

昨日のアップデートでついにiPad Retina対応して、文字がさらにクッキリしました!
世間では高画質壁紙を探す戦いが繰り広げられていますが、華麗にスルーしてRetinaの素晴らしさはやっぱ文字だよと僕はキメ顔でそう言った。
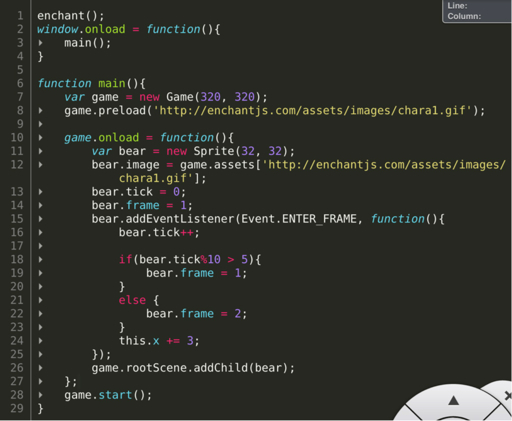
ピンチすると文字の拡大縮小が出来ます。
目のいい人はたぶんこれの50%ぐらいの縮小表示でも使えると思います。
あとはポートレート表示にして、左のファイルメニューを引っ込めれば、もっとエディタ部を広くとれます。
お風呂のフタカバーだと縦に立てにくいので僕は横置きにして左のファイルメニューを引っ込めて使ってます。

ここからが本題です。
Textasticがこんなに綺麗にコードを表示できるので、普通にプログラミング出来るんじゃないかなとか思いました。
TextasticはDropbox連携機能があるので、それを活用してコード書き→動作確認までを行っていました。
DropboxのpublicフォルダにTextasticからjsファイルをアップロードし、どっかにサーバーを立ててHTMLファイルを置いておいて、DropboxのPublicフォルダのjsファイルを参照することで実現してました。
< script src="http://dl.dropbox.com/u/xxxxxxx/enchant.js" / >
< script src="http://dl.dropbox.com/u/xxxxxxx/game.js" / >
みたいなのをHTMLのheadのとこに書いてね。
さらに試行錯誤していると、TextasticにはHTMLプレビュー機能があり、それを駆使すれば、別にサーバーに上げなくても実現することが出来ました。
やり方はこうだ!
まずは、enchant.jsのソースコードを取り込んでおきます。
DropboxとかFTPとかWebDAVとか色々使えるので好きな方法で取り込みます。

ゲームの処理を書くjsファイルを作ります。(game.jsとか名前つけときます。)
サンプルで以下のようなコードにしときます。

なんでも良いんで、HTMLファイルを作ります。
HTMLはテンプレートを選べるので、適当にHTML5とか選んだら html head bodyぐらいのセットは書いてくれます。
そして、scriptタグに先ほど取り込んでおいたenchant.jsのファイル名と、ゲームの実際の処理を書くgame.jsを入れておきます。

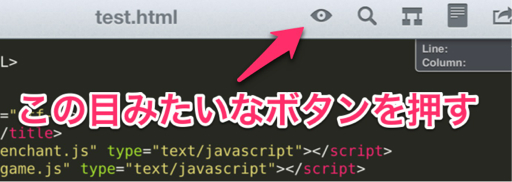
んで、この目みたいなアイコンを押すとHTMLファイルがプレビューされます。

すると、一緒に取り込まれているenchant.jsとgame.jsを読み込んでクマが動きます!
楽チン!

というわけでnew iPadがあれば、どこでもゲームプログラミングが出来るようになりました!
ちなみにソフトキーボードはコード表示領域を圧迫するので割と厳しいです。
Apple Remote Keyboardを用意しましょう。
